今天抽时间研究了一下dklang这个多语言支持组件,感觉比较不错,对实现项目的多语言支持比较容易,而且扩展多个语种都比较简单,下面讲下具体使用方法和需要注意的事项:(组件官网https://yktoo.com/en/software/dklang)
如何安装组件,这个就不细说了,我下载的是5.2版本,貌似已经好久没更新了,不过它已经支持unicode,所以在d10.1上使用,也没什么问题;不过需要对Src目录下的DKL_LanguageCodes.inc文件进行处理,将语言名称中的小括号批量替换成中括号,比如将'中文(中华人民共和国)'替换为'中文[中华人民共和国]'这样,否则你会发现获取的语言名称会被截断,比如只显示'中文'这样,如果你同时有添加简体和繁体的支持,就坑了,全显示中文,后面的标注就没了。
使用上比较简单,你可以打开Examples\Constants_VCL这个演示,注意一下FormCreate事件中加载所有语言文件的代码和combobox的Change事件中改变语言的代码,看下就明白了。FormCreate事件中加载语言文件部分,在添加到combobox部分,你可以设置具体显示的内容,分别是LanguageNames和LanguageNativeNames,LanguageNativeNames会显示对应的语言名称,而不仅仅是英文说明,比如显示'中文[中华人民共和国]'。
需要注意的是,如果你有部分内容是内容提示,非界面组件那种,你要通过ide菜单project>DKLang Constant Editor里设置,它会自动生成相应的res文件,这里一般是提供一些英文的提示内容,然后其它语言的,则在语言文件中的[$CONSTANTS]下面添加即可,代码中通过DKLangConstW('内容键名')来调用。
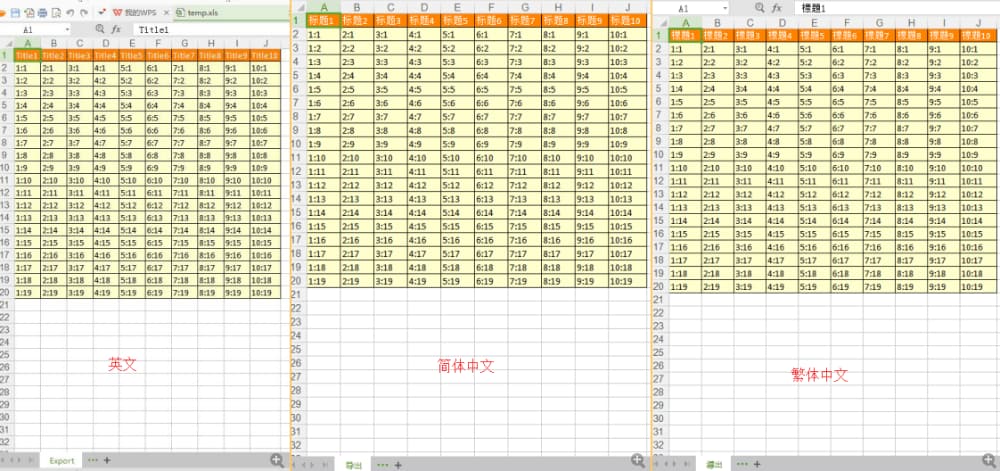
效果如下图:

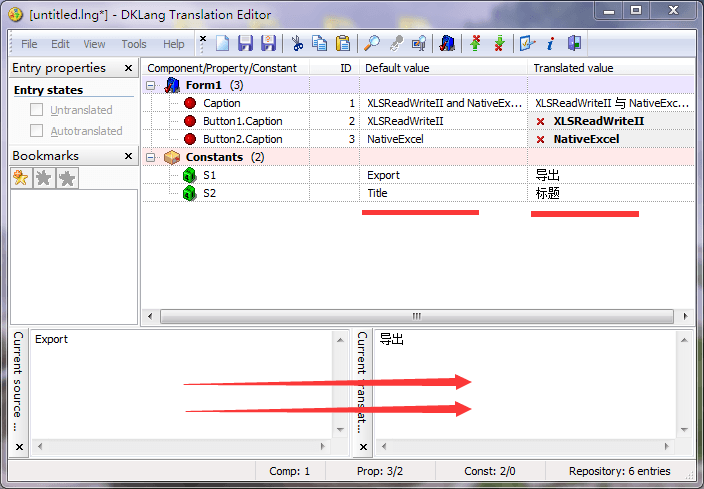
另外,官方还有提供一个语言包编辑工具(含源码),方便制作语言包文件,界面如下图: