
ShowMessage对delphi开发人员而言,是个非常熟悉的玩意,常常需要在软件上做一些合适的提醒,以达到更好的用户体验。今天我们来介绍一下网站里的提示框,也就是JavaSciprt中的alert,同时也介绍一下如何使用三方的js插件,来达到更好的效果。
首先,我们来看一下JavaScript的alert代码和效果,如下:
<script type="text/javascript">
alert('hello world!');
</script>

这就是js基本的提示框样式了,比较简单,我们一般在调试时用来输出一些数据用用,正式场合一般不用,所以就这样简单的盖过吧。
推荐一个三方的js插件,名字叫sweetalert,官网地址是 http://t4t5.github.io/sweetalert/ github地址是 https://github.com/t4t5/sweetalert ,简单介绍一下它的用法和效果,如下:
首先,讲下如何安装sweetalert,非常简单,只要在页中引用它的js和css就可以了,代码如下:
<script src="//cdn.bootcss.com/sweetalert/1.1.3/sweetalert-dev.min.js"></script>
<link href="//cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="stylesheet">
我这里是引用的cdn上的链接,你也可以去官网下载到本地,引用本地文件。然后就可以开始调用它了,代码如下:
<script type="text/javascript">
swal("Hello world!");
</script>
也就是把alert直接替换成swal就行了,是不是很简单?效果如下:

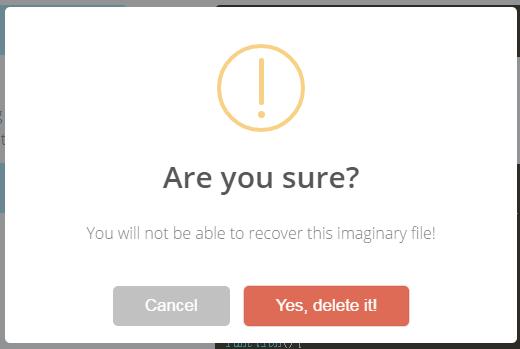
当然还有询问提示框等应用方式,比如询问是否进行删除操作,代码和效果如下:
swal({
title: "Are you sure?",
text: "You will not be able to recover this imaginary file!",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "Yes, delete it!",
closeOnConfirm: false
},
function(){
swal("Deleted!", "Your imaginary file has been deleted.", "success");
});

其它的一些用法,请参考官网的介绍,今天是否学会如何为您的网站或者应用页增加提示框了呢?网上还有很多类似的js插件,可以像delphi的vcl一样帮您解决很多问题,增加开发效率。